Header Backgrounds
HEADER BACKGROUNDS
Make the first impression count!
The above-the-fold content on your website (what you see before you scroll down) is crucial. To provide users with the best first impression, you can include a full-width image, a 360° photography or a video at the top of your Website.
Location: Content Manager > Content > Header

There are four types of Header backgrounds:
- Image
- 360-degree photography
- Slide presentation
- Video
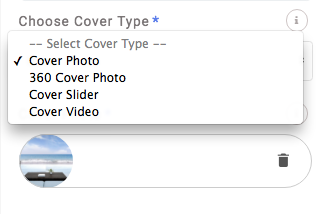
Click on the drop-down menu in Type of Header Backgrounds and choose one from the list:
1. Image
1.1. Change the image by clicking the bin icon on the thumbnail.
1.2. In the Upload area, drag and drop or select an image file from your computer; supported formats are JPG, PNG or GIF (recommended resolution: 1024 x 768 pixels).
1.3. Click Update at the top of the window to apply the changes.
2. 360-degree photography
2.1. Change the image by clicking on the bin icon on the thumbnail.
2.2. In the Upload area, drag and drop or select an image file from your computer; the supported format is JPG 360 degrees (recommended resolution: 1024 x 768 pixels).
2.3. Click Update at the top of the window to apply the changes.
3. Slide presentation
3.1. Customize the media content by clicking on the bin icon on each thumbnail.
3.2. In the Upload area, drag and drop or select an image file from your computer; supported formats are JPG, PNG or GIF (recommended resolution: 1024 x 768 pixels).
3.3. Click Update at the top of the window to apply the changes.
Note: The maximum number of images allowed is 4.
4. Video
4.1. To add a video as a background of the website header, click the text box and type and customize the text URL with a valid link from a YouTube or Vimeo video using the full path as shown in the example.
4.2. Click Update at the top of the window to apply the changes.